امروزه در دنیای دیجیتال، خلاقیت و تکنیک در طراحی به شدت اهمیّت پیدا کرده است و در نتیجه دو عبارت UI (رابط کاربری) و UX (تجربه کاربری) بیش از پیش مورد استفاده قرار میگیرند. با این وجود هنوز هم معنای این دو عبارت اختصاری برای بسیاری به درستی مشخص نشده است و در نتیجه بسیار پیش میآید که با بیدقتی و در جای نادرست استفاده شوند.
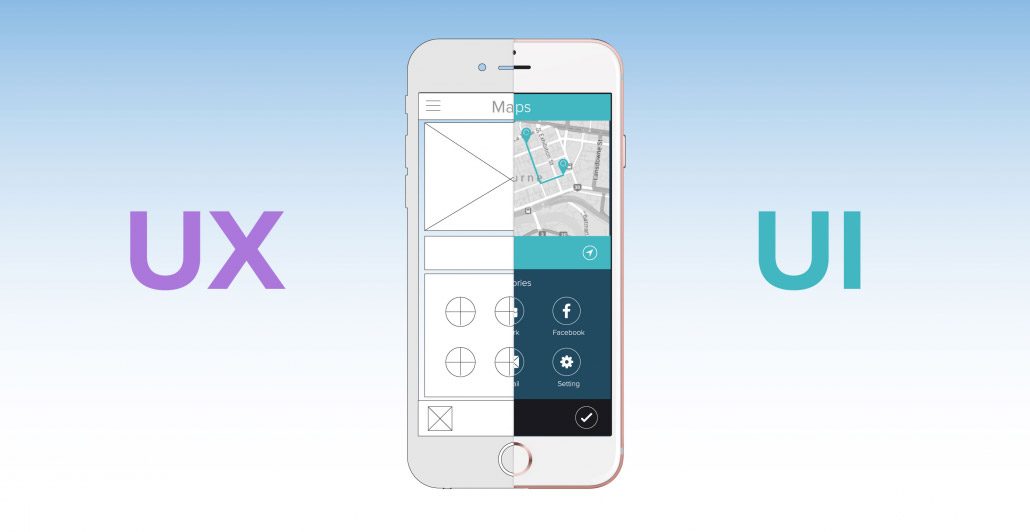
تجربه کاربری با رابط کاربری متفاوت است (UI != UX)
بله، نیازی به گفتن این موضوع نبود. اما تفاوت این دو دقیقاً در چیست؟
اگر بخواهیم به صورت ساده بیان کنیم

رابط کاربری یا واسط کاربری به مجموعه صفحات، تصاویر و المانهای بصری – مثل دکمهها و آیکونها – گفته میشود که کاربر برای تعامل با یک دستگاه یا برنامه از آنها استفاده میکند.
منظور از تجربه کاربری هم آن تجربه و حسی است که کاربر در هنگام تعامل با بخشهای مختلف از محصولات و سرویسهای یک شرکت دارد که شامل نحوه تعامل او با رابط شماست.
محتوا دلیلی است که کاربر به وبسایت یا برنامۀ شما سر میزند و با آن تعامل برقرار میکند. رابط کاربری مجموعه ابزارهای تعاملی است که کاربر برای تعامل با این محتوا از آنها استفاده میکند. تجربه کاربری هم به مصرف این محتوا کار دارد. اینکه مصرف آن تا حد ممکن برای کاربر ساده باشد و او با حس خوبی شما را ترک گوید.
مسئولیتهای طراحان UX و UI
خب همانطور که متوجه شدید، هر یک از طراحان UX و UI مسئولیتهای مشخصی را در یک تیم طراحی به عهده دارند. اما شاید همچنان برایتان مبهم باشد که نقش هر یک از طراحان UX و UI در هنگام طراحی سایت یا یک برنامۀ گوشی دقیقاً چیست. پس بد نیست که کمی بیشتر وارد جزئیات بشویم و مسئولیتهای هر یک را با جزئیات بیشتری بررسی کنیم:

طراحی رابط کاربری
در طراحی رابط کاربری بحث بر سر رنگ و رو دادن به ساختار و محتوا است – یعنی آنچه که کاربر در حین تجربۀ خود خواهد دید. در این مرحله است که برندیگ، رنگها، تایپوگرافی، گرافیکها، عکاسی و دیگر المانهای بصری مطرح میشوند. رابط کاربری بر روی نیاز برند (نه کاربر) تمرکز دارد و تلاش میکند آنچه را ارائه دهد که از نظر بصری مناسب با زمینۀ کاری این برند است.
طراحان خوب رابط کاربری تمام محدودیتهای کدنویسی، توسعه و همچنین زمان بارگذاری یک صفحه را در هنگام طراحی مد نظر قرار میدهند.
آنچه طراح رابط کاربری ارائه میدهد: طراحی کاشیها (Style Tiles)، موکاپ صفحه (طرح کلی که در آن تمامی جزئیات مشخص میشود)
آن ابزاری که در طراحی رابط کاربری استفاده میشود: نمونه رنگها، تایپوگرافی، عکاسی، نرمافزارهای گرافیک
رابط کاربری در عمل: وقتی که یک صفحه میبینید که در آن از یک رنگ آبی خنک استفاده شده است، نوشتهها واضح هستند و تصاویر بسیار خوبی به کار رفته که باعث میشود حس کنید مشغول سفر هستید، در واقع مشغول تماشای یک رابط کاربری خوب هستید.

طراحی تجربه کاربری
کاربرا تجربههای متفاوتی در استفاده از یه محصول دارن. یعنی ممکنه تجربه من در استفاده از iPhone 6+ با تجربه شما متفاوت باشه. توی دنیای تجربه کاربری یکی از مهمترین موضوعاتی که همیشه باهاش در ارتباط هستیم اینه که بدونیم الان کاربران ما چه چیزی رو دارن تجربه میکنن. برای این کار لازمه که نیازهای کاربر رو شناسایی کرده باشیم و بدونیم که با چه مسائلی روبرو هستن. طراحی اینجا یعنی پیدا کردن راه حل برای این مسائل. بنابر این طراحیتجربه کاربری یعنی پیدا کردن راه حلی برای بهتر کردن تجربههای کاربران.
مثلا یاهو و گوگل هر دو یه شرکت اینترنتی خیلی بزرگ هستن که سرویسهای زیادی رو برای کاربراشون دارن. برای این دو شرکت یکی از مهمترین دغدغهها اینه که همه سرویس هاشون در دسترس کاربر باشه. یاهو میخواد همه این سرویسها رو توی صفحه اصلی داشته باشه، اما گوگل رویکرد متفاوتی داره. اینکه چطور همه سرویسها در دسترس کاربر قرار بگیره بدون اینکه باعث سردرگمیش بشیم یه مسئله به حساب میاد.
حالا یه طراح تجربه کاربری باید طرحی ارائه بده که این مشکل رو حل کنه. یعنی دو هدف رو دنبال کنه: اول اینکه کاربر بتونه به همه این سرویسها دسترسی داشته باشه و دوم اینکه شرکتهای یاهو و گوگل بتونن به اهداف تجاریشون برسن. میبینید که طراحان تجربه کاربری این دو شرکت بزرگ رویکردهای کاملا متفاوتی رو هم در پیش گرفتن.
وظیفۀ یک طراح تجربه کاربری این است که آنالیز و منطق را به فرآیند طراحی بیفزاید. سیستمها، ساختارها و مسیرهایی که کاربر استفاده میکند توسط او طراحی میشود. برای اینکه طراحی بر حسب نیاز کاربر شکل گیرد، طراح تجربه کاربری باید به این نگاه کند که او به دنبال چیست و بهترین راه پاسخ گفتن به این نیاز او چیست. مسیرهای یک سایت – اینکه کاربر چگونه یک مطلب را میخواند، لینکها و دکمهها در کدام قسمتها قرار دارند و کاربر چگونه میتواند اطلاعات مورد نیاز خود را مییابند – همه بخشی از طراحی تجربه کاربری هستند.
در فضای اینترنت، طراحی تجربه کاربری علاوه بر موارد بالا، شامل بهینهسازی برای موتورهای جستجو (SEO)، در نظر گرفتن محدودیتهای مرورگرها و دیگر ویژگیهای منحصر به وب نیز میشود.
آنچه طراح تجربه کاربری ارائه میدهد: نقشه سایت، وایرفریمها (طرحی از چیدمان صفحه) و نمونههای اولیه
